De 3 a 5 minutos
Cómo personalizar el banner de tu tienda online
En este contenido veremos, paso a paso, cómo editar y personalizar el banner principal de tu tienda.

El banner principal es lo primero que ven tus visitantes cuando entran a tu tienda en línea. Puedes usarlo para destacar productos, promociones o mensajes importantes.
Mercado Shops te permite sumar en el banner principal hasta 5 slides con imágenes, que irán rotando en forma automática o cuando las personas hagan clic en la flecha de desplazamiento.
Cómo editar el banner principal
Para tener un banner personalizado en tu tienda, sigue estos pasos:
- Define el estilo de tu banner
- Carga las imágenes
- Personaliza el banner
- Edita el título, descripción y llamada a la acción
Veamos cómo hacerlo:
1. Define el estilo de tu banner
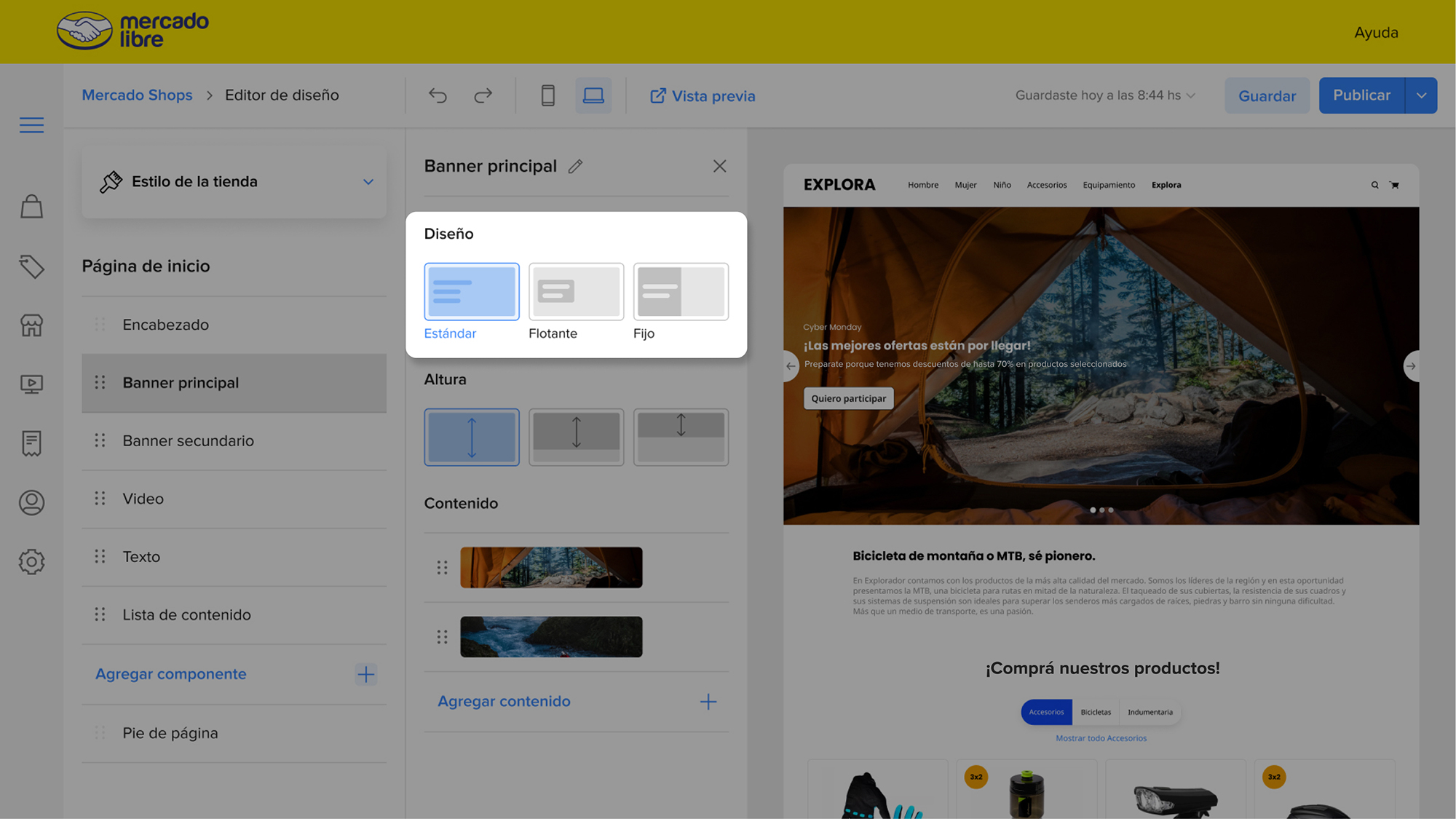
1.1 Dentro del Editor de Diseño, en el panel de la “página de inicio”, selecciona el componente “banner principal”.
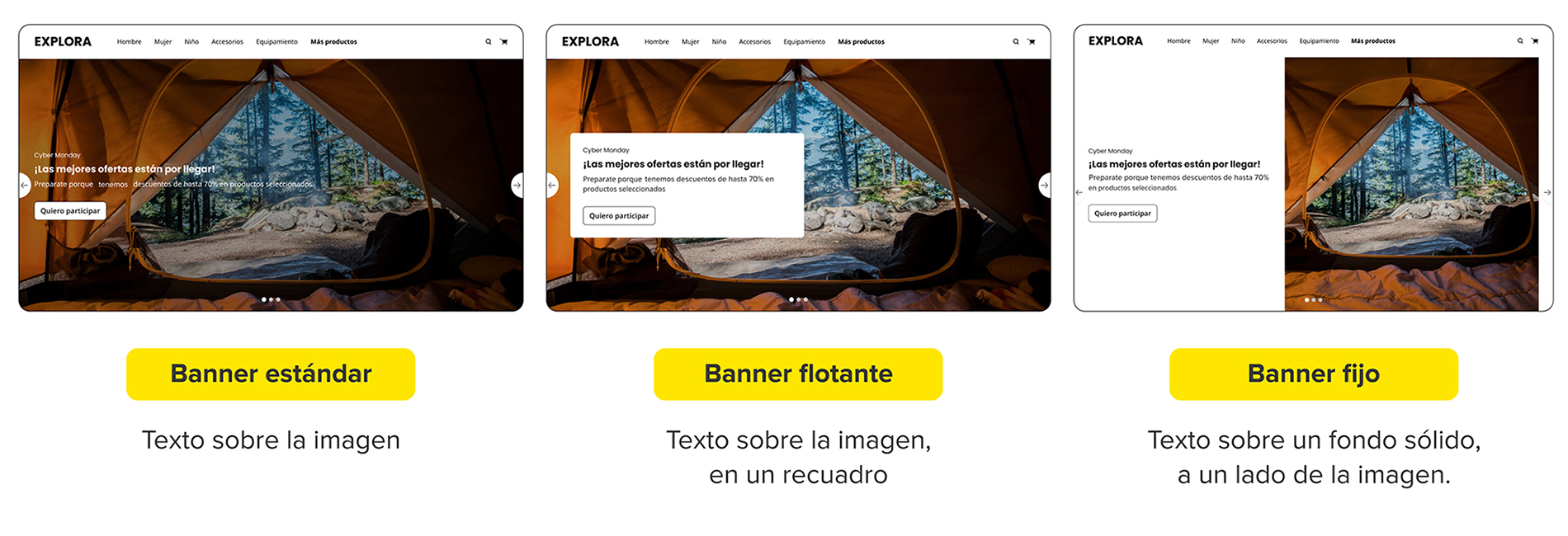
1.2 Elege un diseño de banner. Existen tres tipos de diseño de banner disponibles:
- Banner estándar (texto sobre imagen)
- Banner flotante (texto sobre imagen, en recuadro)
- Banner fijo (texto lateral sobre fondo sólido)


2. Carga las imágenes
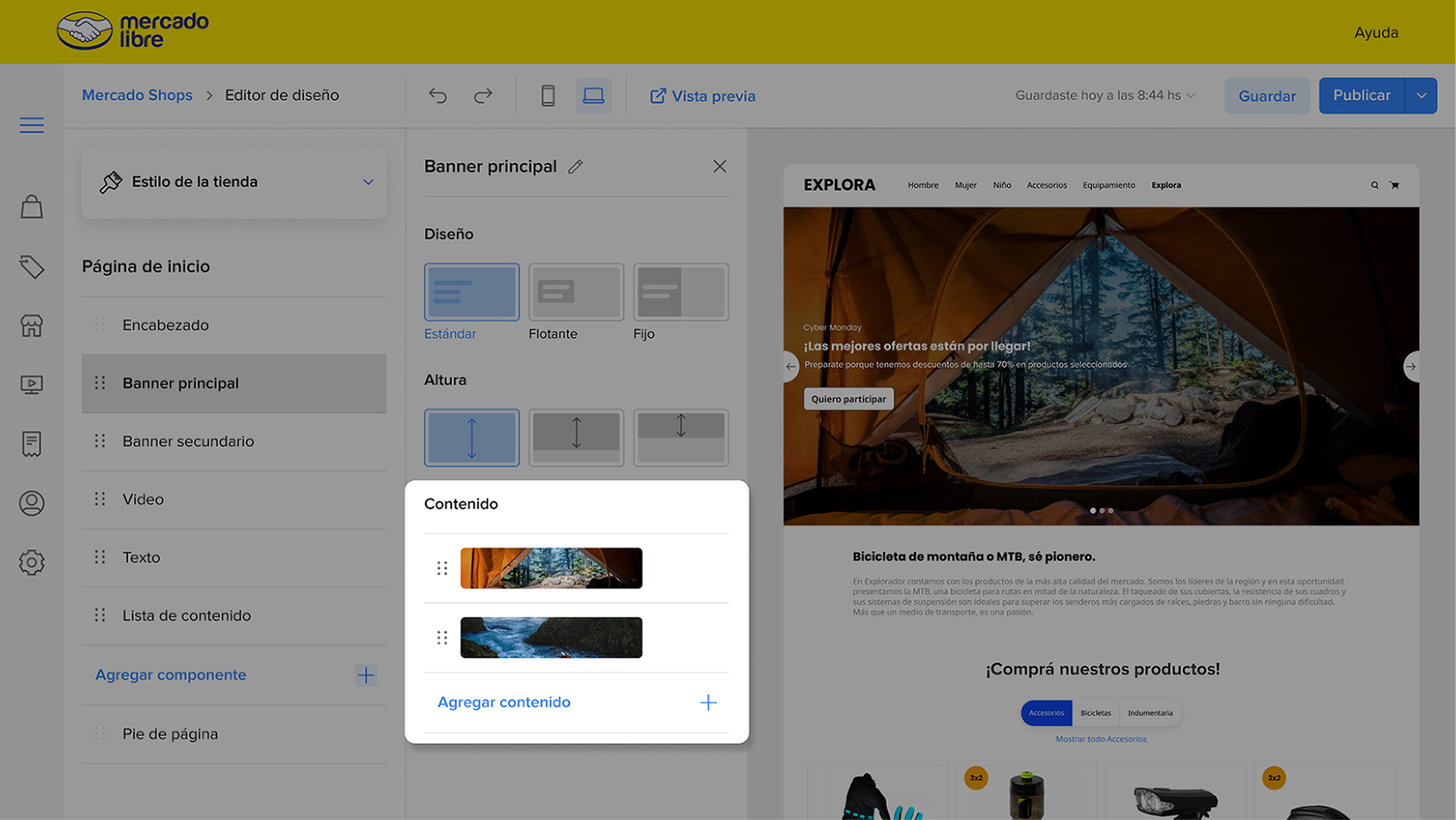
2.1 Si estás utilizando una plantilla, haz clic en el ícono del lápiz junto a la imagen del banner que quieres reemplazar, dentro de la sección contenido.
Para sumar una nueva slide de imagen, puedes hacerlo haciendo clic sobre el signo +, junto a Agregar Contenido.

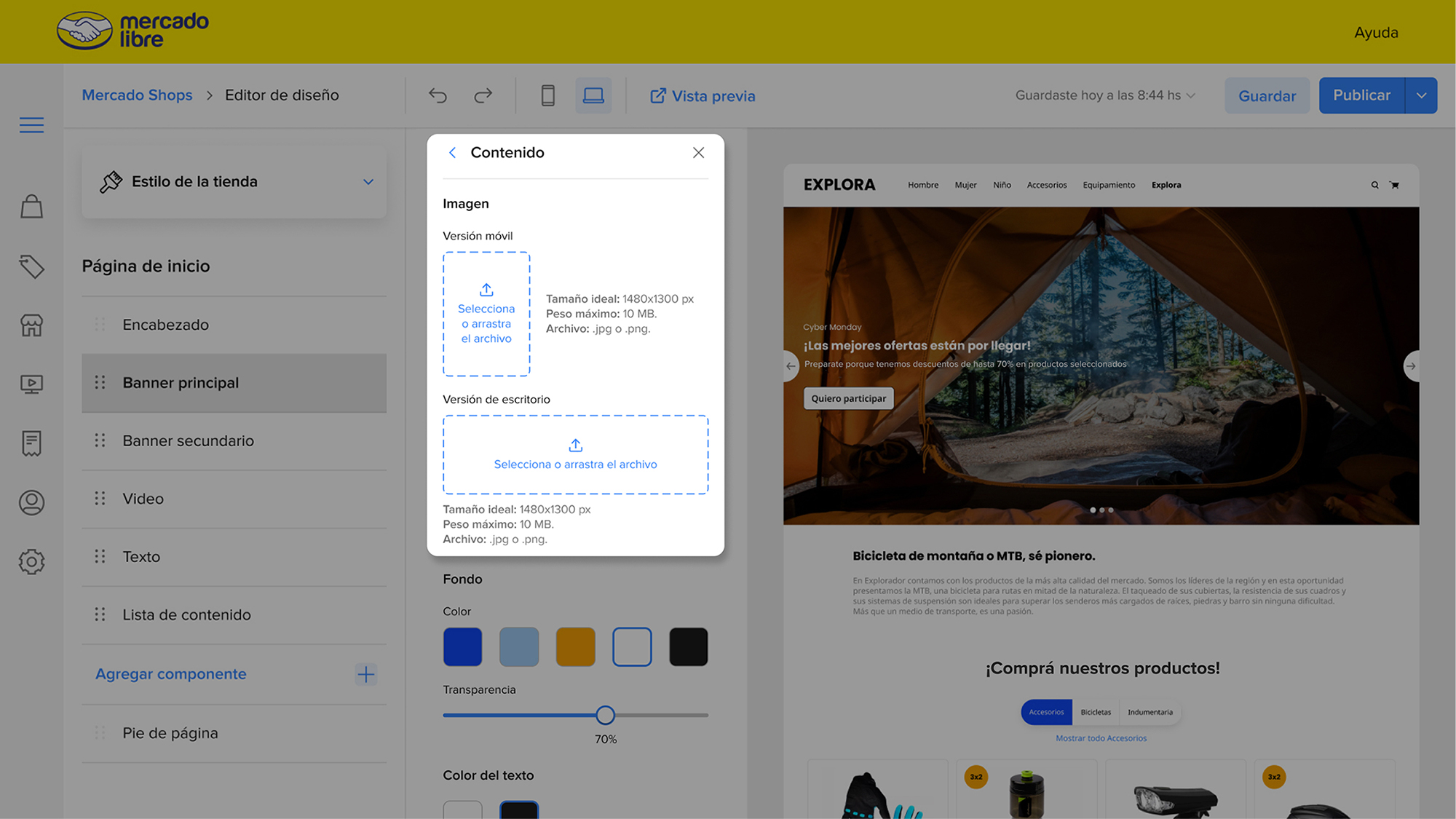
2.2 Selecciona la nueva imagen desde tu dispositivo. No olvides subir también una imagen para la versión móvil.

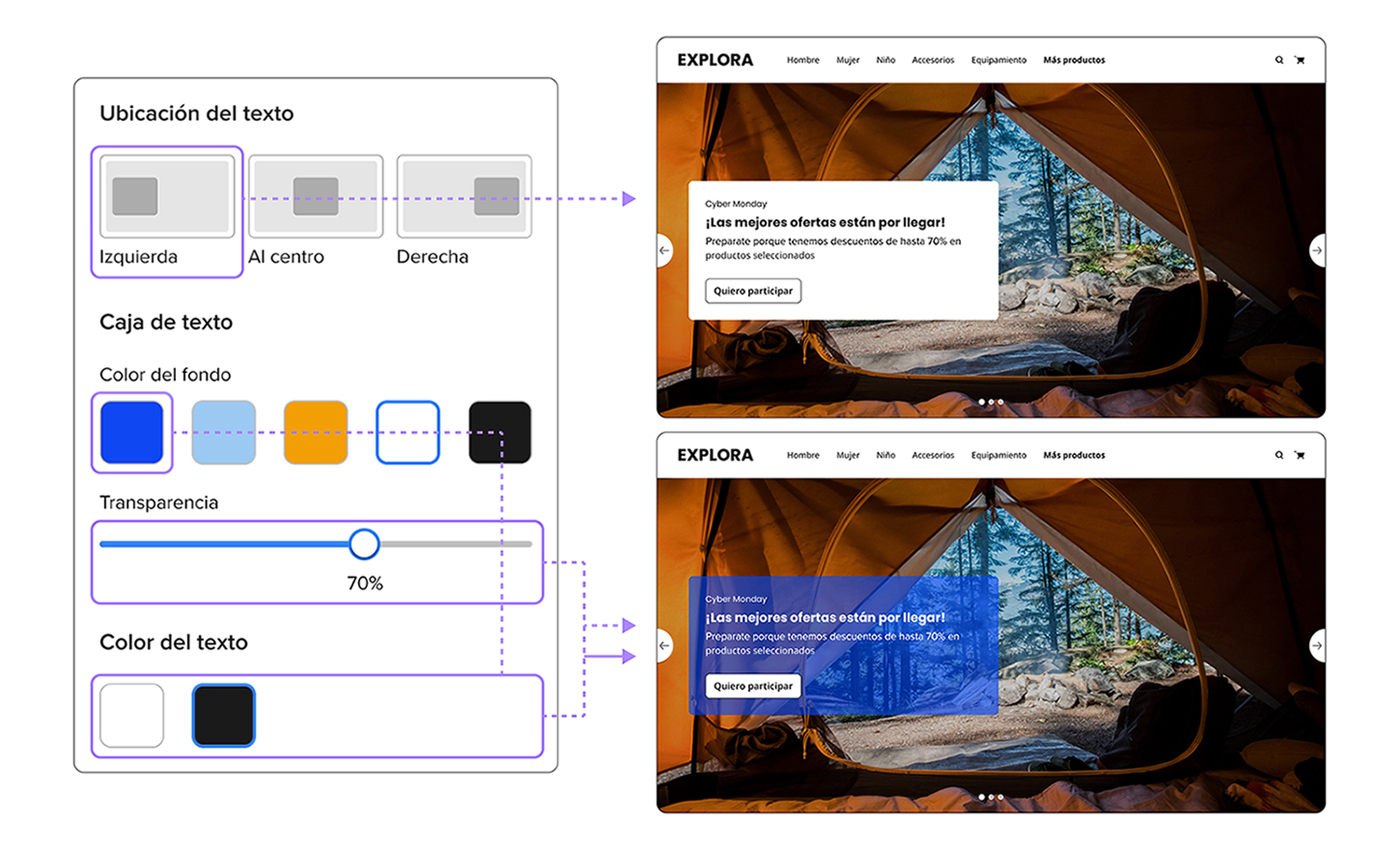
3. Personaliza tu banner
3.1 En la barra lateral de configuración puedes realizar las siguientes acciones:
- Establecer la ubicación del texto .
- Definir el color del texto (blanco o negro).
- Colocar un filtro a la imagen (solo banner estándar); o asignarle un color a la caja de texto (solo banner flotante o fijo).
- Ajustar la transparencia al filtro y caja de texto (solo banner estándar o flotante).

Ejemplo de configuración para el banner flotante.
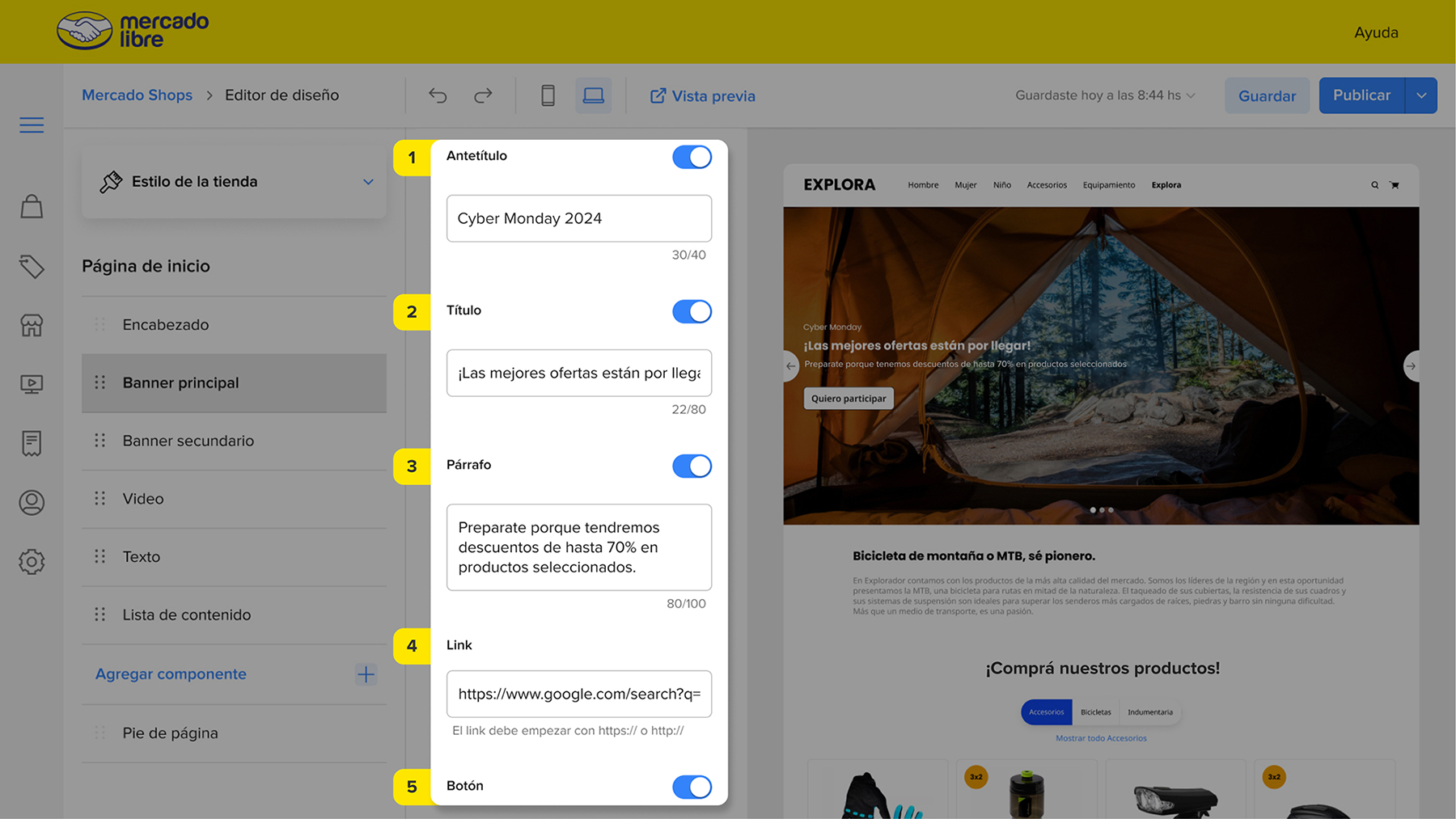
4- Edita los textos de tu banner
- Desde la barra lateral agrega un antetítulo. Se trata de una frase corta para captar la atención de tus compradores (por ejemplo, cuotas, envío gratis).
- Suma un título. Ese el mensaje principal del banner. Debe ser relevante, claro y conciso.
- Amplía la información del título con un párrafo que invite a comprar.
- Agrega un link para redireccionar a tus compradores.
- Edita el texto del botón con un claro llamado a la acción (por ejemplo, “Aprovecha el descuento”, “Conoce las promociones”).

Puedes crear un banner personalizado para tu tienda usando la herramienta gratuita Canva. En este contenido te explicamos cómo hacerlo.
Todo listo. Ahora es tu turno de revisar tu tienda y elegir un banner que invite a los visitantes de tu tienda a comprar.
Destaca tu tienda con imágenes atractivas
3 contenidos
Inicia sesión para que te recomendemos contenidos exclusivos
Inicia sesión para que te recomendemos contenidos exclusivos
¿Qué te pareció el contenido?
MÓDULO

