De 3 a 5 minutos
Cómo elegir una plantilla y editar sus componentes
En este contenido veremos cómo armar la arquitectura de tu Shops en pocos minutos.

La mejor forma de empezar a diseñar tu tienda en línea es seleccionando una plantilla. De esta forma, podrás insertar rápidamente la estructura básica de un sitio web, como bloques de textos, imágenes, videos, carruseles y galerías. A cada una de estas partes las llamamos “componentes”.
📌 Para seleccionar una plantilla:
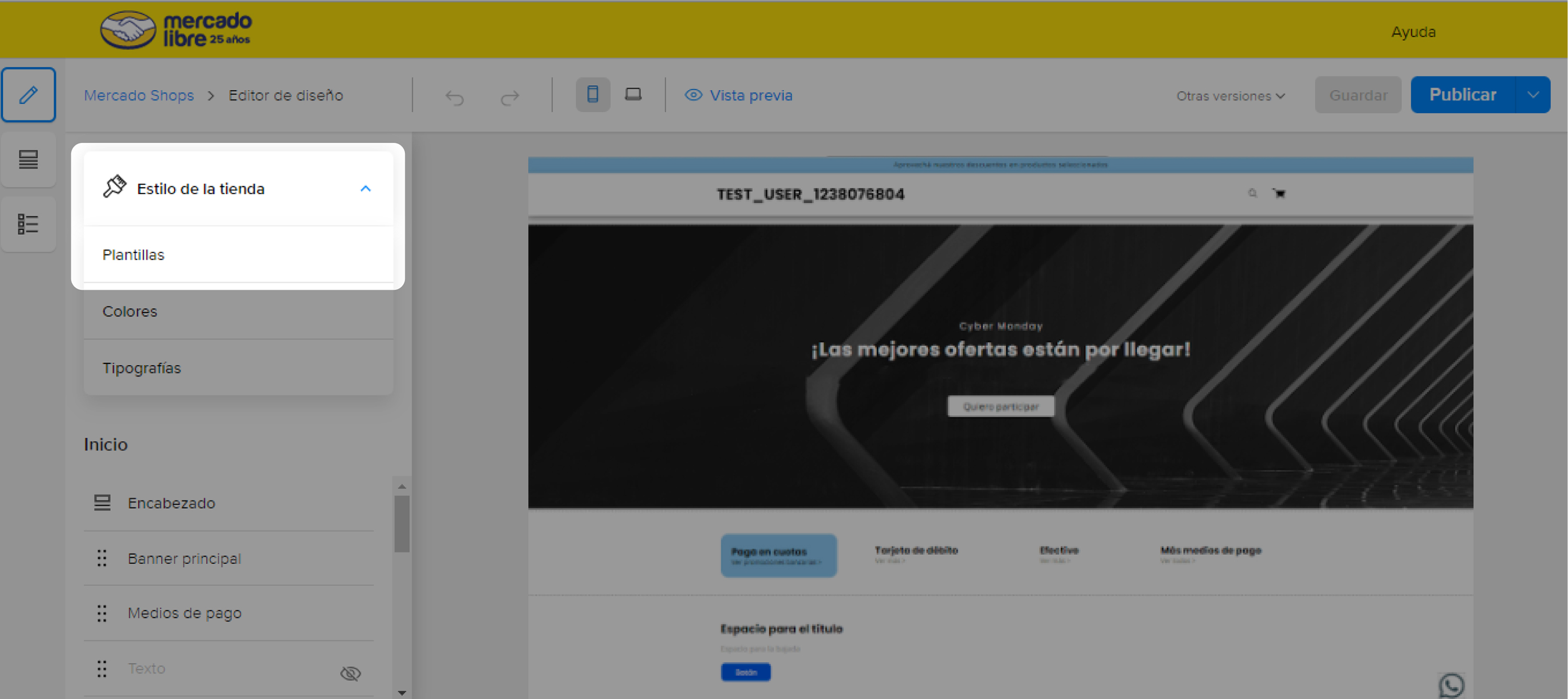
- Ingresa al Editor de Diseño y haz clic en Editar diseño, que se encuentra en la barra superior a la derecha. Selecciona Estilo de la Tienda y haz clic en Plantillas.
- Selecciona la que más se adecue a tu marca.
- Haz clic en Aplicar.

Ahora, ¡a editar tu plantilla!
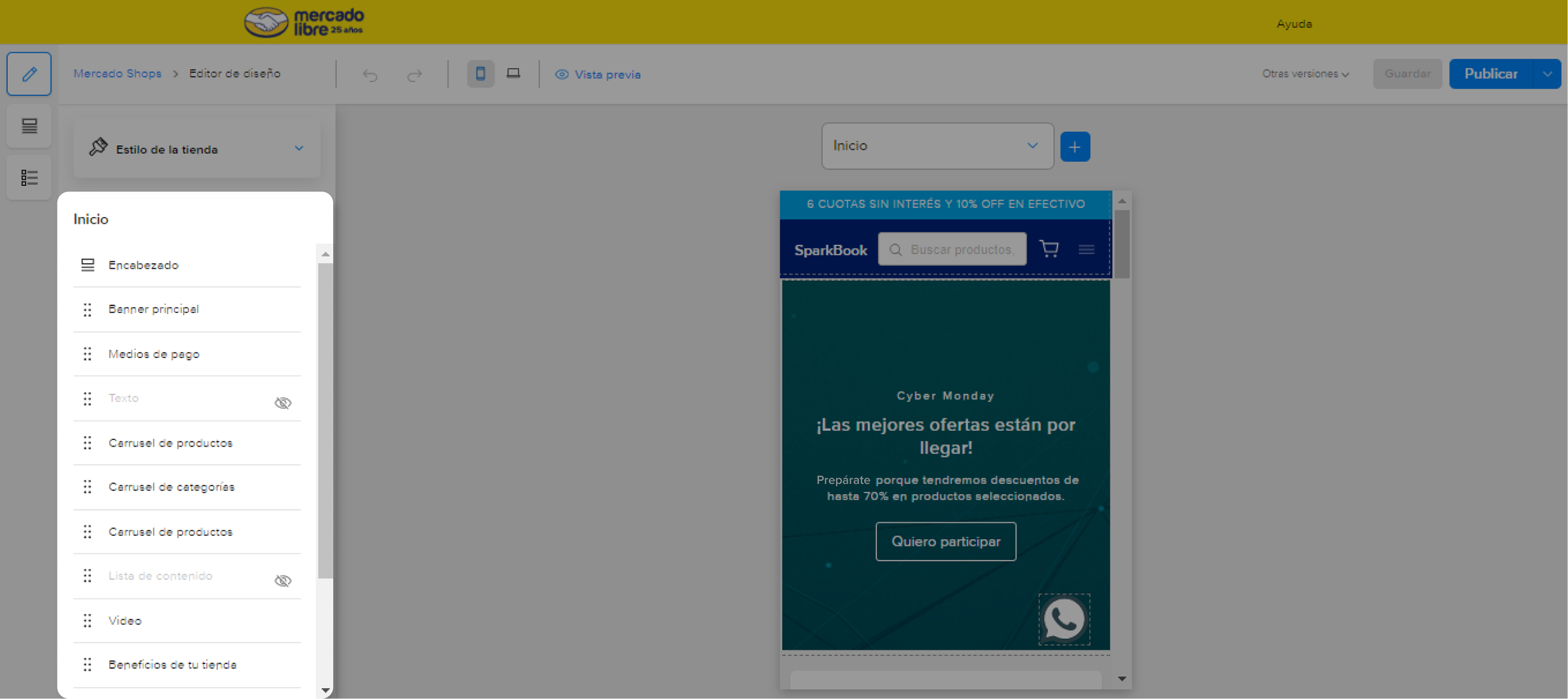
Una vez que hayas elegido tu plantilla, verás cada una de sus partes o componentes en el Editor de Diseño, dentro la columna “Inicio” que se encuentra a la izquierda. Desde allí podrás personalizarlos o sumar nuevos bloques.
💡 Recuerda que podrás ver todos los cambios de tu tienda en tiempo real a la derecha de tu pantalla.

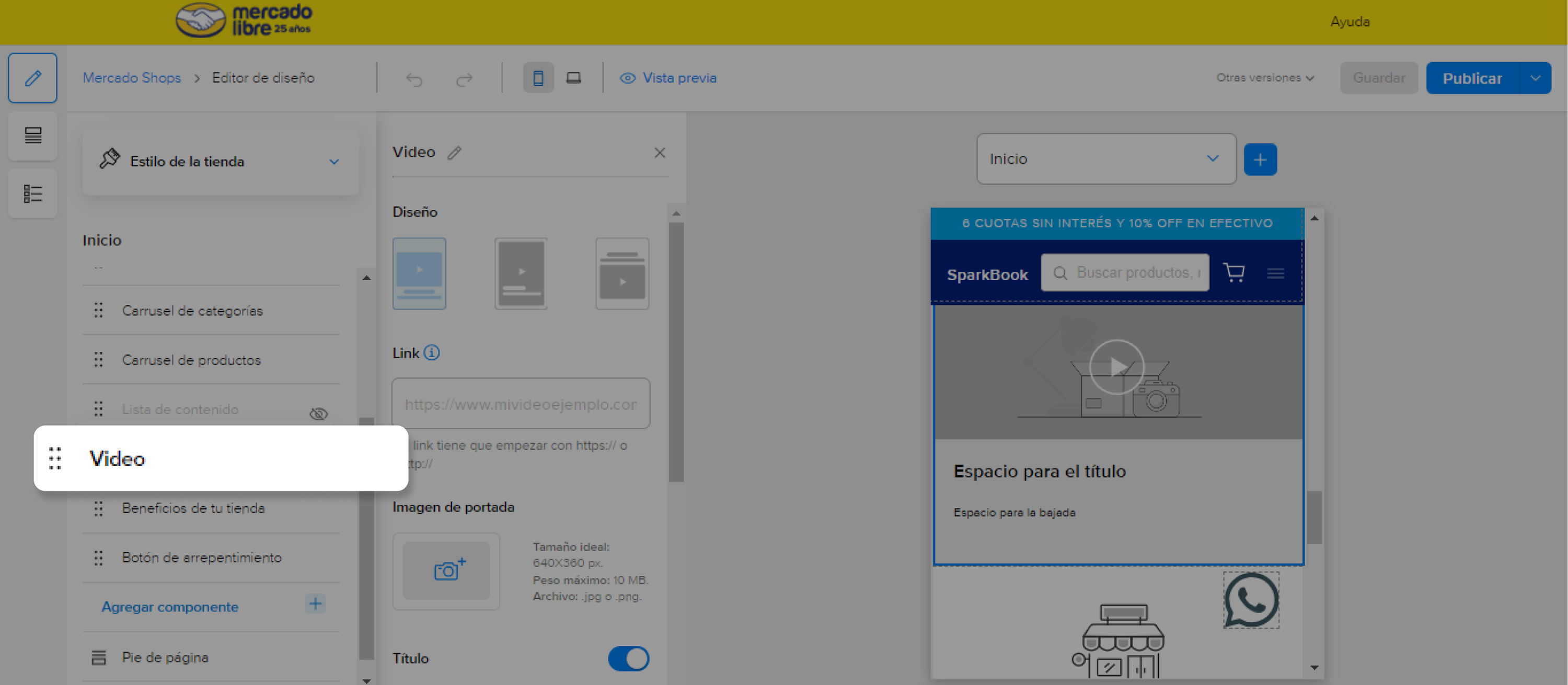
📌 Para agregar un nuevo componente:
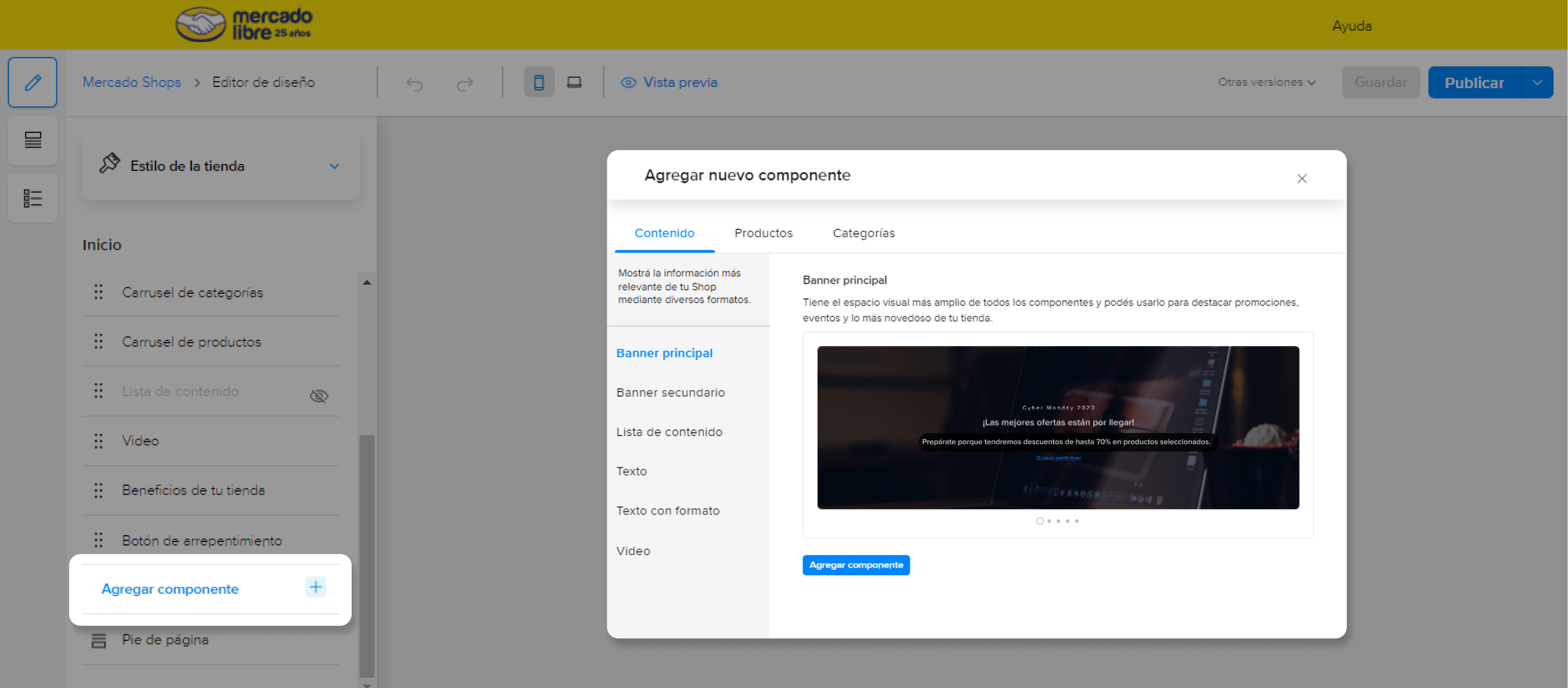
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, haz clic en “Agregar componente +”.
- Selecciona el tipo de componente que quieres agregar.
- Confirma tu opción con el botón “Agregar componente”.

📌 Para editar el texto y/o las imágenes de cada componente:
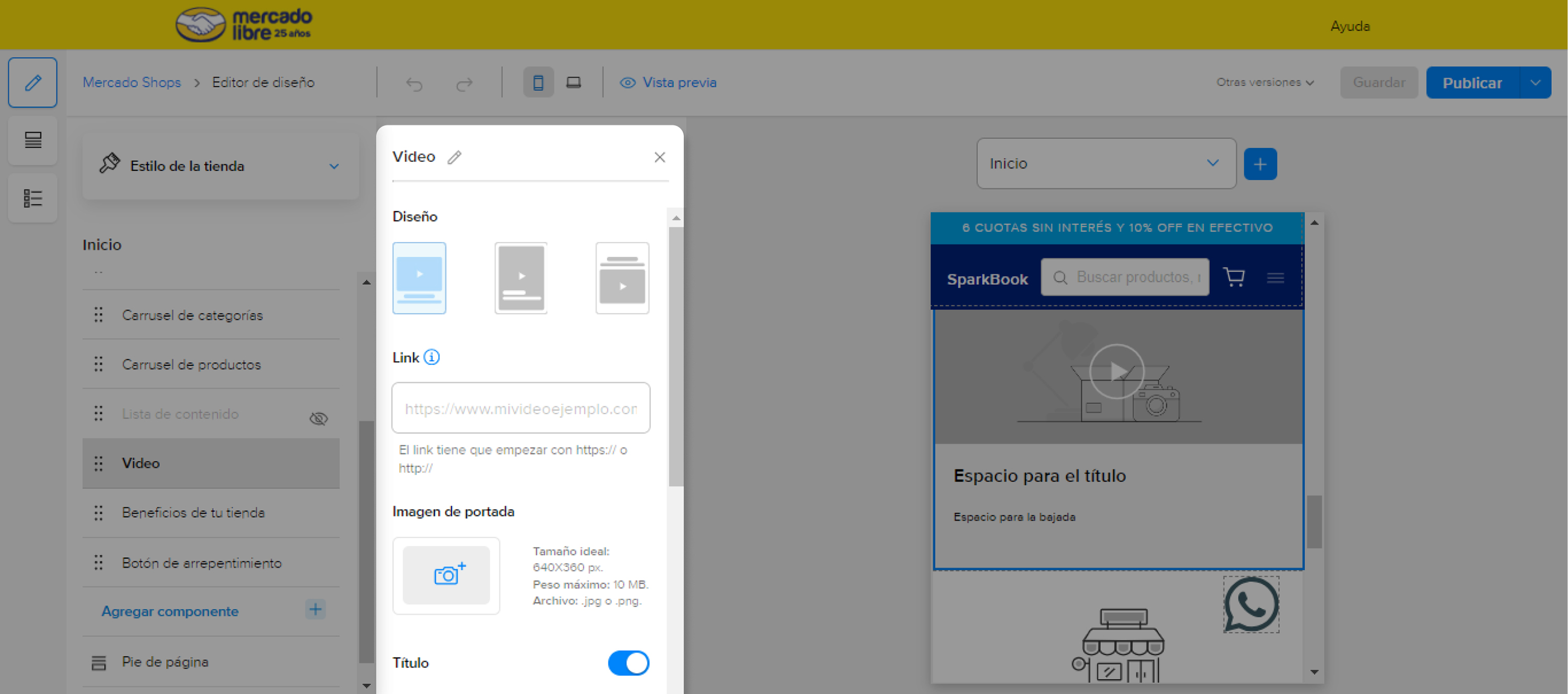
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, haz clic en el componente que quieres modificar.
- Se desplegará una barra lateral con las opciones que puedes modificar.
- Haz las modificaciones de texto, imagen o diseño que necesites.
- Guarda los cambios.

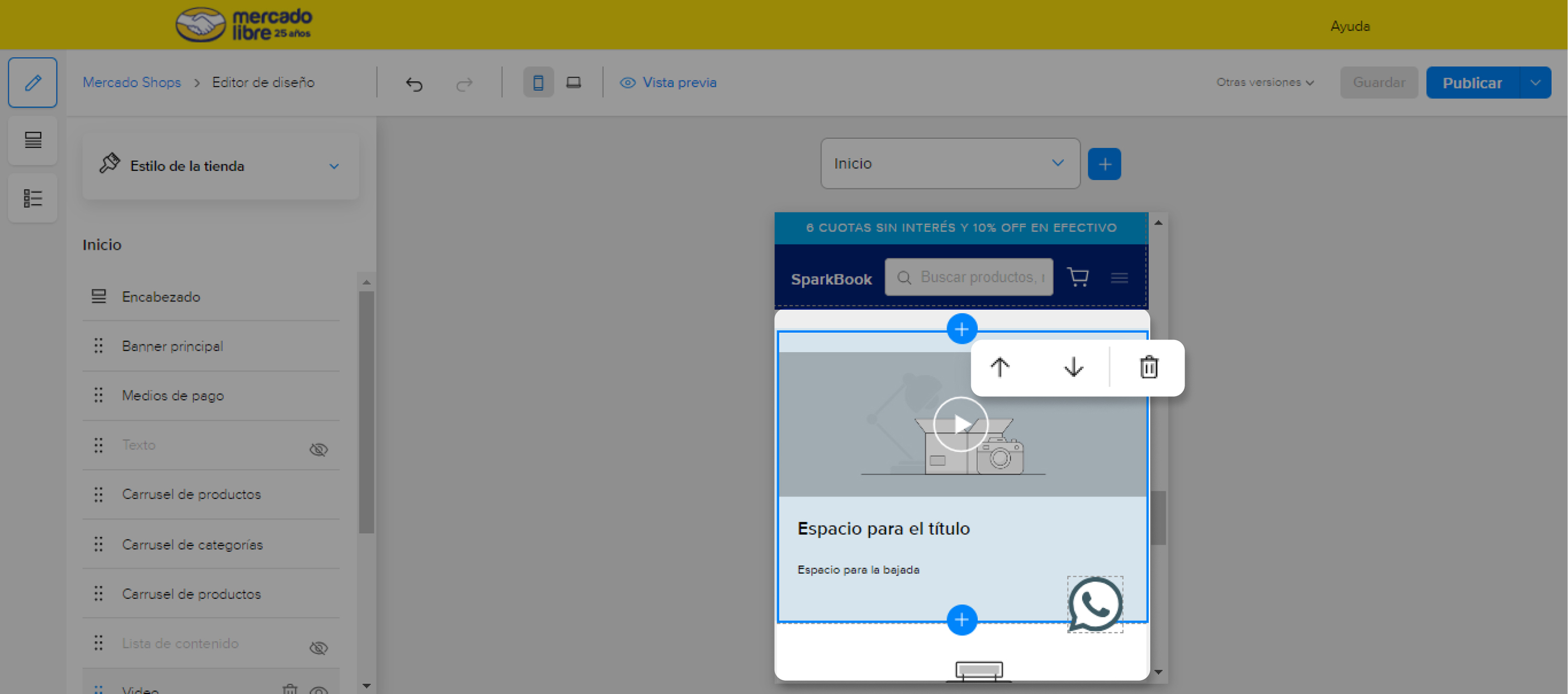
📌 Para modificar el orden de los componentes en pantalla:
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, haz clic en los tres puntos del componente que quieres reordenar.
- Sin dejar de presionar el botón izquierdo del mouse, arrástralo hacia arriba o hacia abajo.
- Suelta el mouse y ¡listo!

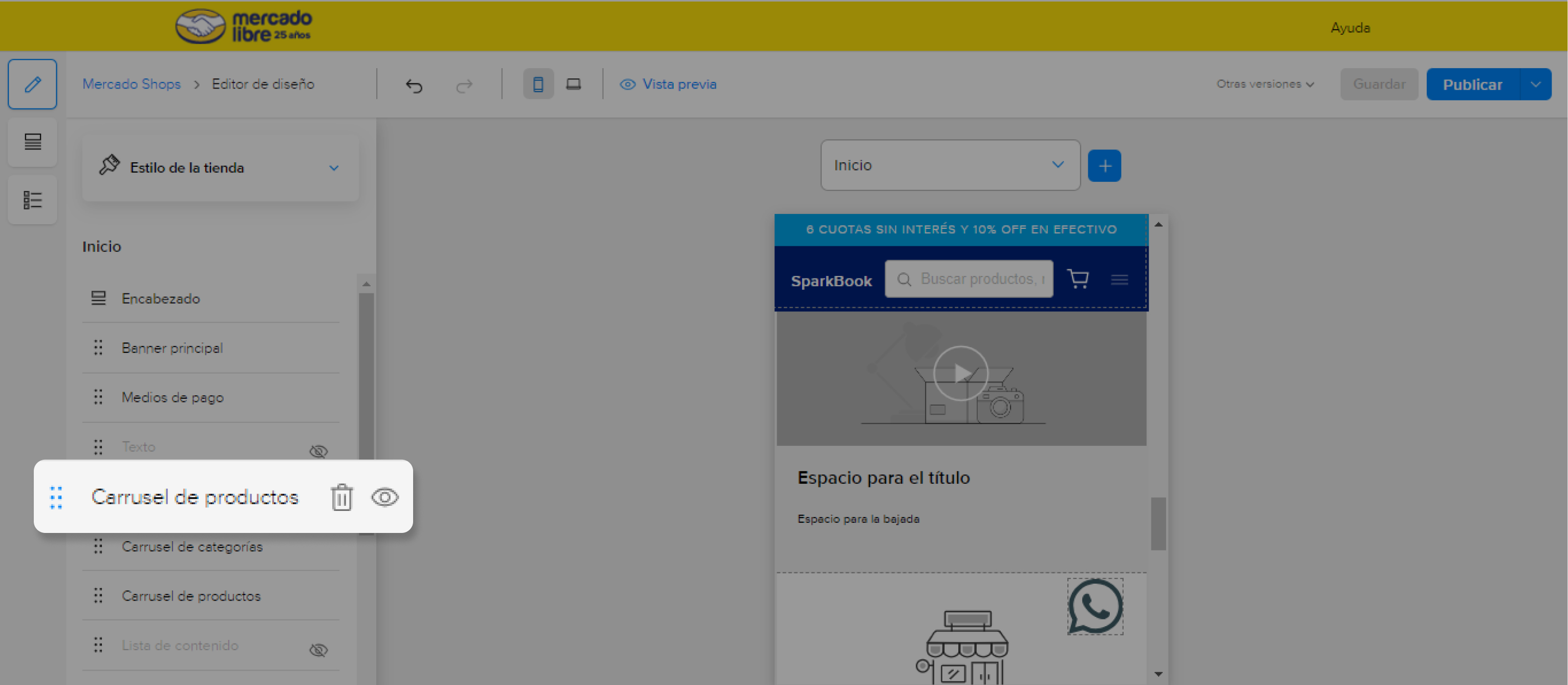
📌 Para eliminar un componente:
1) Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, pasa el cursor sobre el componente que quieras eliminar.
2) Haz clic en el ícono de Eliminar 🗑.
3) Confirma tu opción.

También puedes eliminar o reordenar componentes desde la vista en tiempo real que se encuentra a la derecha de tu pantalla.

💡 Cada vez que hagas un cambio, podrás ver una vista previa de tu tienda haciendo clic en el botón de la parte superior de la pantalla. Al finalizar, no olvides de guardar los cambios y publicarlos.
¡Genial! Ahora ya sabes cómo personalizar los componentes y agregar otros nuevos. En el próximo contenido te guiaremos paso a paso para personalizar la navegación de tu tienda.
Personaliza tu tienda paso a paso
3 contenidos
Inicia sesión para que te recomendemos contenidos exclusivos
Inicia sesión para que te recomendemos contenidos exclusivos
¿Qué te pareció el contenido?
MÓDULO

